Ejemplo de guion de videojuegos: Pixel Theory.
El viernes 22 de noviembre de 2013 se estrenó oficialmente Pixel Theory en el Festival Internacional de Cine de Gijón. Y para celebrarlo he decidido liberar todos los documentos de trabajo que hemos utilizado para crear «Pixel Theory: Leviatán«, su capítulo jugable. Constantemente muchos lectores entran en este blog buscando en google «cómo se escribe un guion de videojuegos» y creo que la mejor forma de conocerlo es accediendo a un guion que tuvo la suerte de ver la luz. De esta manera, cualquiera podrá leer los primeros documentos que sirvieron para transmitir al equipo la idea inicial, las herramientas que sirvieron para coordinarlos a través de internet y los archivos que sirvieron para la comunicación y gestión del proyecto e incluso compararlo con el juego con un simple click.
Ya he hablado en este mismo blog de la importancia de compartir el conocimiento así que esta iniciativa de publicar el guion y los documentos sigue ese sendero. No porque considere que son dignos de sentar cátedra y de ejemplo a seguir, sino porque es mi único granito de arena a la industria. No soy el único que piensa de este modo incluso en el campo del cine, donde algunos guionistas ya han comenzado a compartir libremente sus guiones. Es por eso que, siempre que me lo permita el proyecto en el que trabaje, publicaré en el blog los guiones que escriba.
Puede que el método utilizado no sea el más depurado, ni el más práctico para algunos grupos de trabajo, pero han sido las herramientas y el método que nos han servido en concreto para este proyecto. Y es que el primer escollo que siempre se encuentra aquel que intenta buscar por internet un ejemplo de un guion de videojuegos es que no existe un formato estandarizado al que agarrarse. Así que la regla básica que he aprendido en todo este tiempo es que el formato de guion debe ser flexible para cada proyecto y adaptarse a las necesidades del equipo para facilitarles el trabajo. Es cierto que he incluido algunos documentos de gestión que a priori no es función del guionista su escritura, pero en este proyecto además de la historia me he encargado de coordinar los distintos departamentos, así que los he añadido por si a alguien le sirve de ayuda.

Montar un equipo de desarrollo de videojuegos.
EL PRIMER CONTACTO
El primer paso fue reclutar a un aguerrido grupo de valientes que quisiesen aventurarse hacia lo desconocido y trabajase en un tiempo récord para ejecutar el proyecto. Para ello utilicé varios documentos que sirvieron para que se hicieran una idea de qué era lo que tenía en mente y así pudiesen decidir si el proyecto les parecía interesante o no. El primero se trató del Documento de venta, un documento que resumía en apenas cuatro páginas los conceptos básicos del juego como jugabilidad, target o referentes estéticos.
Al tratarse de un documento interno no tiene ningún tipo de diseño, faltan secciones que no necesitaba para este proyecto y el lenguaje utilizado es coloquial. Sin embargo, si te interesa cómo escribir un Documento de Venta en condiciones en este artículo lo explico con calma. Y en este otro tienes una serie de consejos para darle un buen diseño que entre por los ojos.

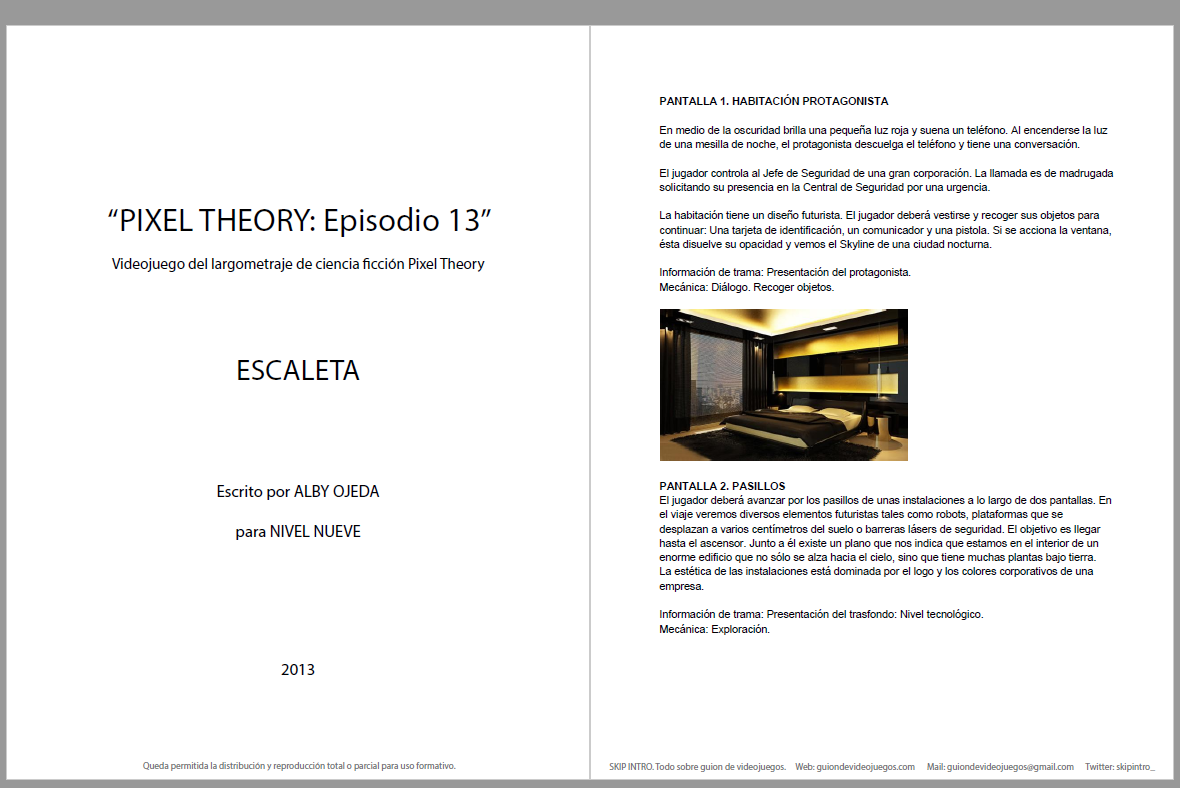
Otro de los documentos utilizados en esta fase fue la Escaleta, un documento donde desglosé escenario a escenario lo que ocurriría, describiendo con breves trazos el escenario y las acciones, pero dejando muy claro qué objetivos debían cumplirse en cada uno, las mecánicas que se usarían y la función dramática que se cumpliría en cada escena. Como detalle destacar que, al ser un documento de uso interno, donde fue posible coloqué una imagen que sirviese para apoyar de forma visual el concepto.

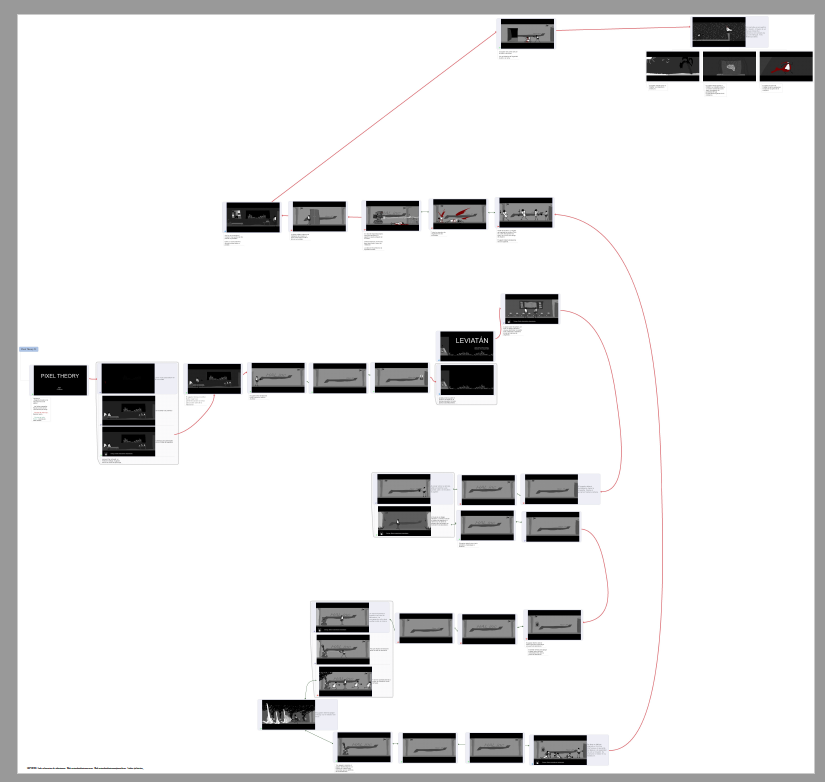
Y por último el Storyboard, una visión simplificada de cómo se enlazarían las escenas, la distribución de los objetos y personajes y un primer acercamiento al uso de la cámara.

Como verás, no es necesario un acabado profesional en los dibujos para dar a entender la estructura final del juego. Bastan unos simples monigotes en blanco y negro para que la idea comience a tomar forma.
El desarrollo del videojuego de "Pixel Theory".
Con el equipo reunido y dispuesto a trabajar, el primer desafío que tenía entre manos era el de coordinar cada departamento, sobretodo cuando los miembros estaban repartidos en distintas islas e incluso muchos no se conocían entre ellos.
Para ello nos apoyamos en las herramientas gratuitas que disponemos para facilitar la comunicación y que han sido clave para llevar a buen puerto el proyecto. El primer paso fue tener reuniones vía Skype para intercambiar impresiones, resolver dudas y establecer el método de trabajo. Pero a lo largo del trabajo, terminamos utilizando los Hangout de Google por su facilidad para hacer llamadas a tres y las opciones de compartir escritorio respecto a la versión gratuita de Skype.
La otra herramienta básica que utilizamos fue el Dropbox para el intercambio automático de archivos de trabajo. Y por supuesto, todos los documentos y textos se compartían inmediatamente a través del Google Drive. Hoy por hoy el Drive se ha convertido en mi mejor aliado para abordar cualquier trabajo: Compartes los documentos con quien quieras, acceso rápido desde cualquier ordenador y el uso de anotaciones te permite discutir cada aspecto de la escritura con otros miembros del equipo sin tener que adjuntar nueva versiones de guion en cadenas de mails. En resumen, vale la pena migrar desde herramientas como el Word o el OpenOffice al Drive por el ahorro considerable a largo plazo de tiempo al trabajar en equipo. Si quieres conocer qué otras herramientas gratuitas tienes a tu disposición, échale un vistazo a este otro artículo que escribí hace un tiempo.
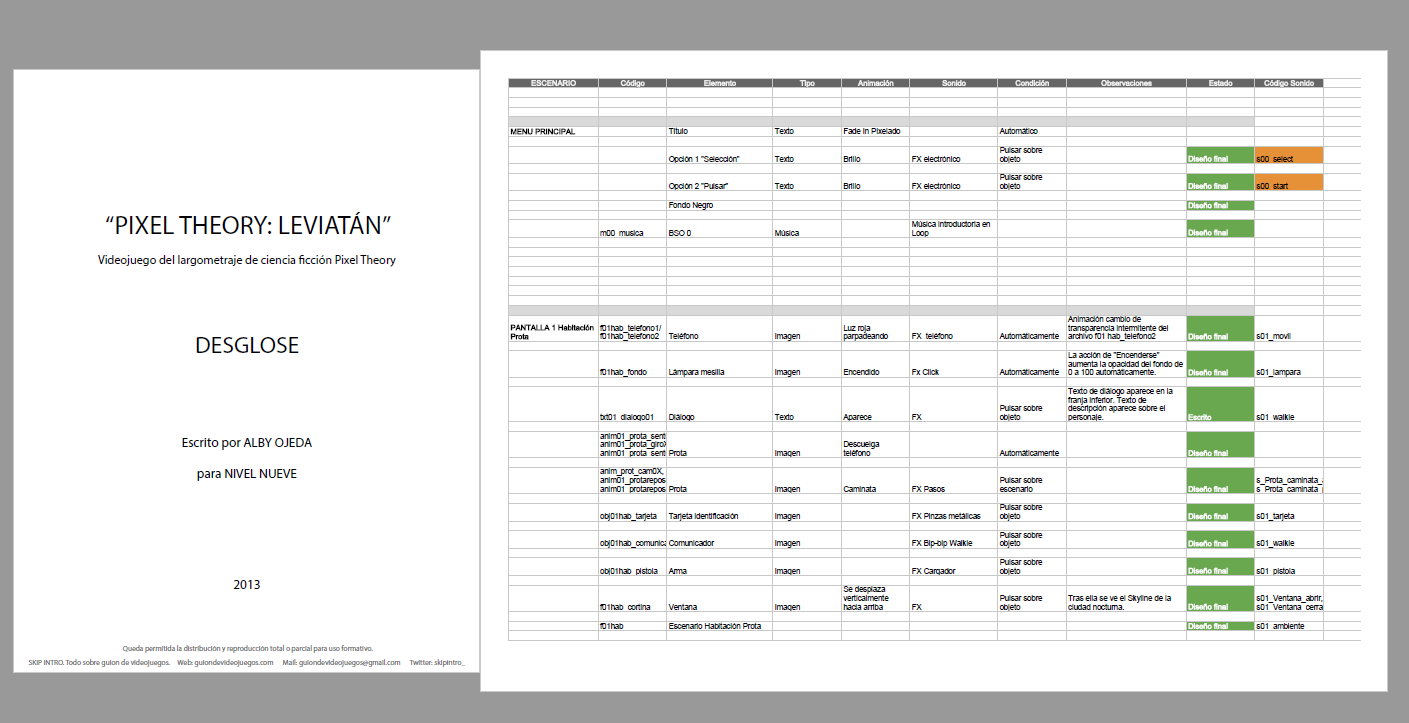
El siguiente paso que hice fue responder a las preguntas de «¿qué hay que hacer?» y «¿cuánto tiempo tardaremos en tenerlo?» Para ello no me quedó más remedio que utilizar esas antipáticas hojas de Excel que siempre dejamos a Producción porque encorsetan nuestra creatividad y enjaulan nuestra alma creativa. Para ello me encargué de preparar un Desglose de elementos por departamentos para anotar toda la información que necesitábamos conocer del proceso.

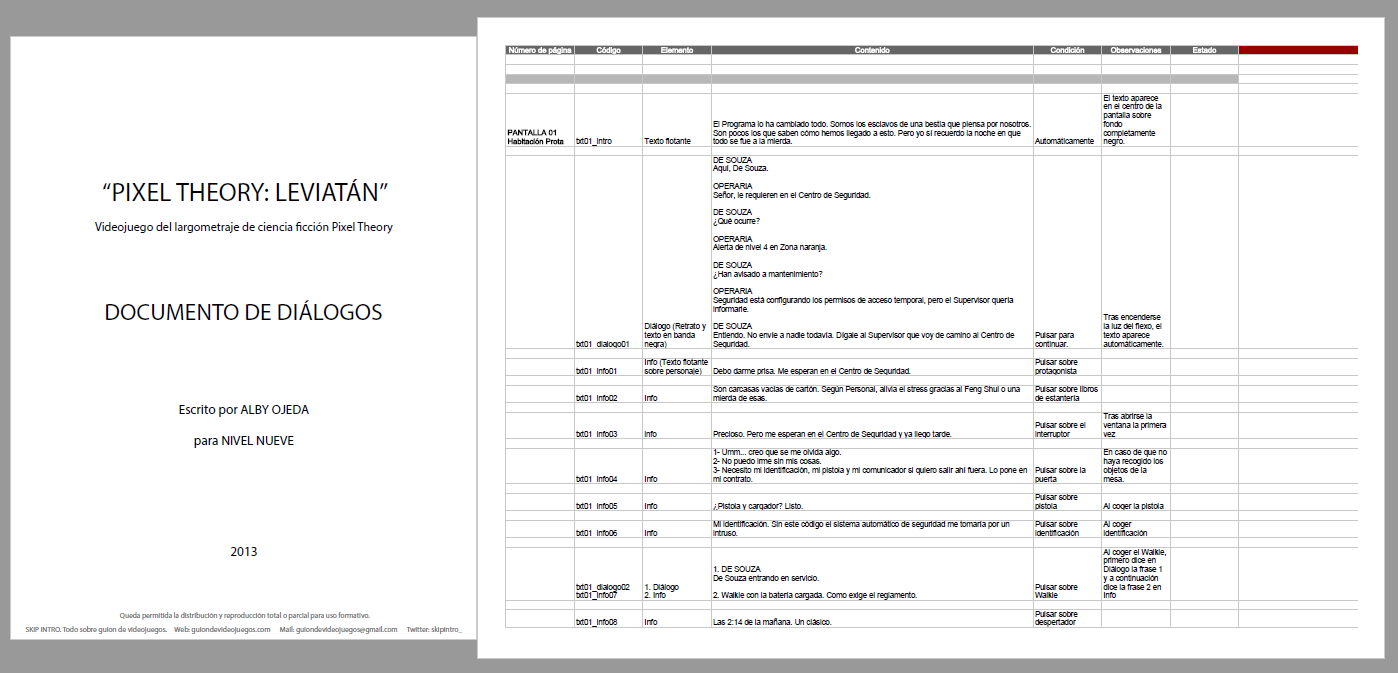
Este documento fue evolucionando durante todo el proyecto, porque nos sirvió para conocer en tiempo real qué se había hecho, cómo se llamaba cada archivo y qué faltaba por hacer. De hecho, utilizábamos un código de color para asignar si algún elemento faltaba por hacer (Rojo), si había un primer boceto que había que corregir (Naranja) y si ya estaba terminado (Verde). Siempre me gusta añadir una columna donde se registre el código de cada archivo con una nomenclatura pactada desde el inicio con todo el equipo. Así evitamos los problemas para diferenciar qué archivo es el concreto, entre «protafinaldefinitivo.jpg» y «protaFINAL 2.jpg».
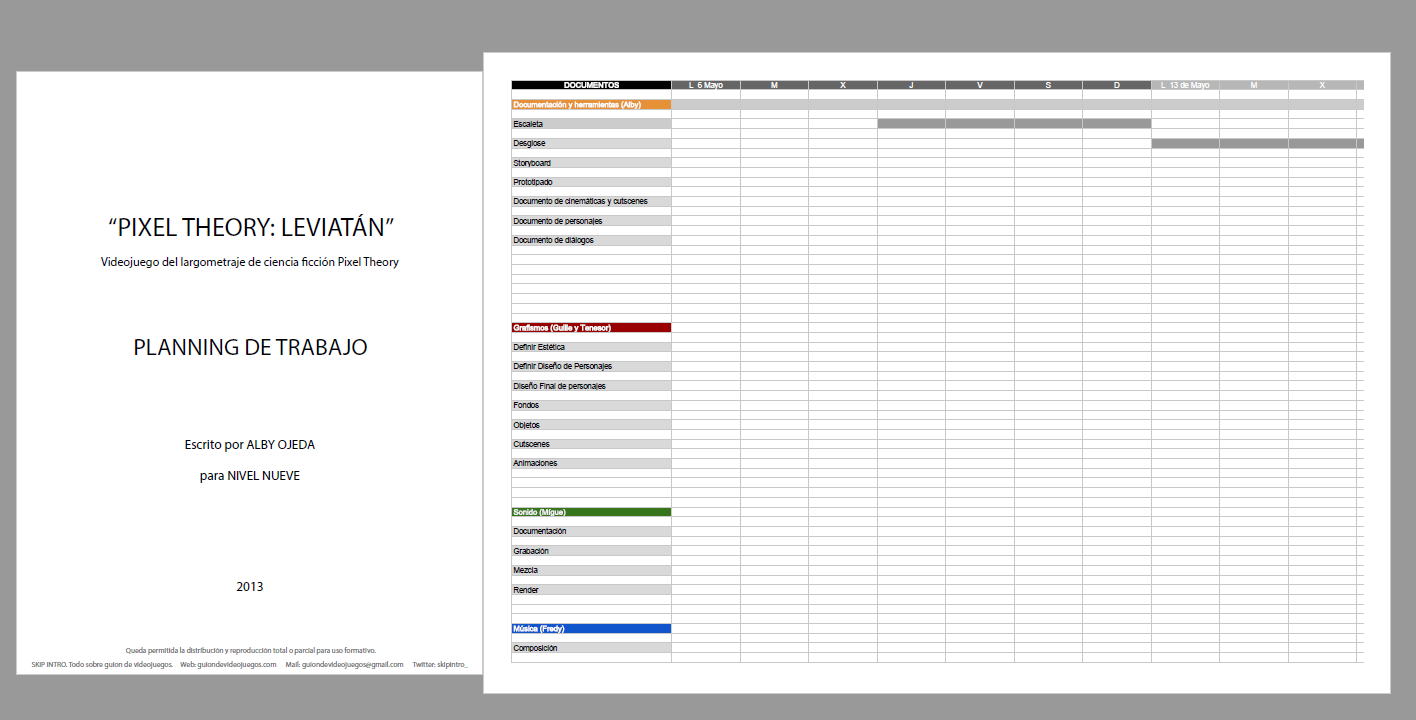
Y por último, el Planning de trabajo. Un desglose de tiempos por departamentos y objetivos que nos servía para calcular el tiempo aproximado que nos llevaría cada sección y el tiempo que nos quedaría por delante. Este documento era meramente orientativo e incluso este archivo no corresponde al tiempo final que nos llevó ejecutar cada parte, pero te puede servir para hacerte una idea de cómo planificar los distintos Hitos de un proyecto.

Trabajando la estética del videojuego.
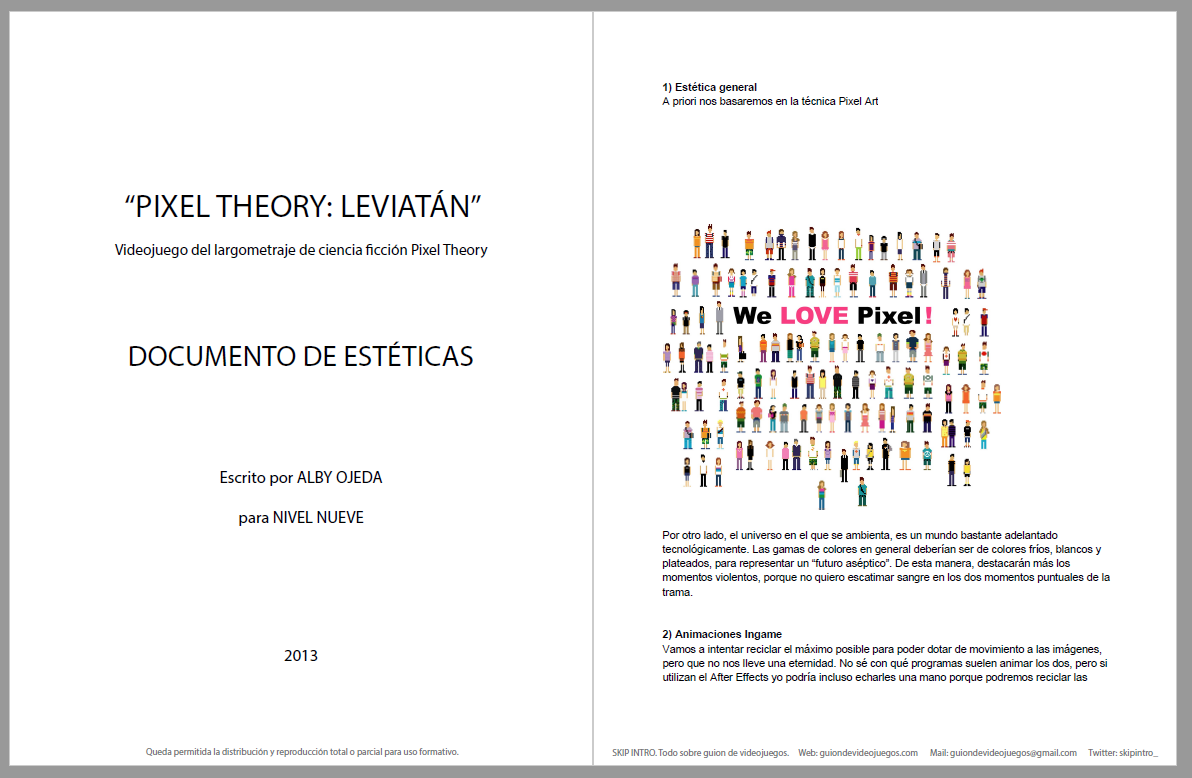
Sabiendo ya todo lo que tendríamos por delante, escribí pequeños documentos para cada departamento con esas ideas que tenían en mente para ir acotando el terreno antes de empezar a trabajar. En este caso, el de estéticas para el Departamento de Arte que, de nuevo, está escrito de forma coloquial e incluye algunas imágenes de referencia al tratarse de un simple documento interno para intercambiar ideas.

Y de esta manera, comenzamos a trabajar. El primer Departamento en ponerse en marcha fue el equipo de Arte, para empezar a generar materiales que Programación pudiese comenzar a insertar dentro de su prototipo. Para ello empezamos intentando definir a nuestro protagonista.

Una vez dimos con el diseño base que más nos convencía, se comenzaron a trabajar los personajes secundarios siguiendo esa misma guía de estilo.

Como anécdota, existió un momento en el que uno de los miembros del equipo de Arte comentó que quizás le parecía el diseño de personaje demasiado joven para encarnar al De Souza que había descrito en la ficha de personaje. Así fue como surgió la idea de ponerle una cartuchera para el arma, momento que aproveché para darle un poco más de «hombría al personaje» con distintos añadidos. De ahí surgió la broma interna de que en un futuro sacaríamos el DLC descargable «Mucho Macho» con distintos Skins para el personaje.

Y ya con los personajes definidos, solo quedaba diseñar a los robots. Por ejemplo, el pequeño robot que te impide el paso al laboratorio (al que bautizamos como el «Robot Tocapelotas») evolucionó de estos diseños a este último de aspecto más moderno y amable.
[thrive_leads id=’1722′]




Como curiosidad está también el hecho de que en un principio, el diseño del personaje del Creador para nuestro juego tenía este aspecto.

Sin embargo, durante el proceso de trabajo se incorporó al largometraje el capítulo de Pablo Vara titulado «El Creador«, donde se narran los sucesos anteriores a la historia contada en «Leviatán». Así que vimos una oportunidad para enlazar de forma más fina el juego con la película al rediseñar el personaje, tomando como base al actor Manuel Pizarro quien interpreta al personaje en dicho fragmento.
Escribiendo los diálogos interactivos del videojuego.
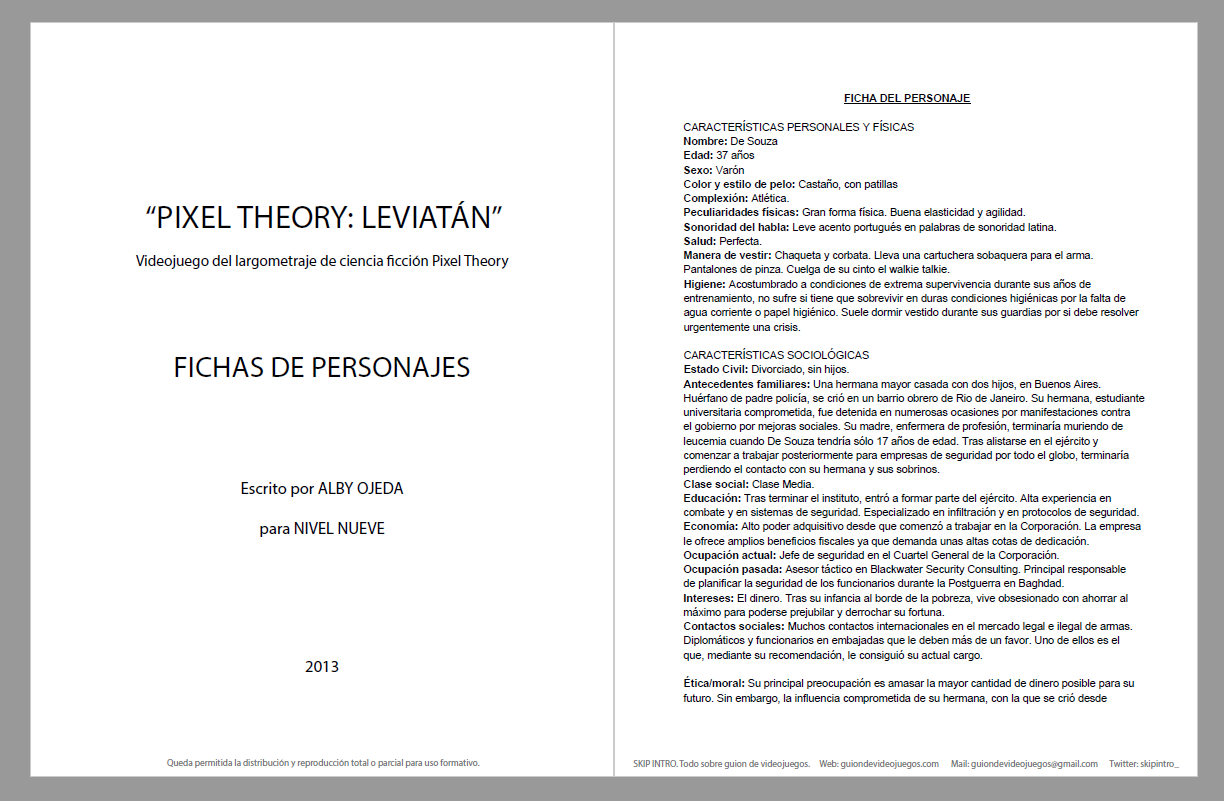
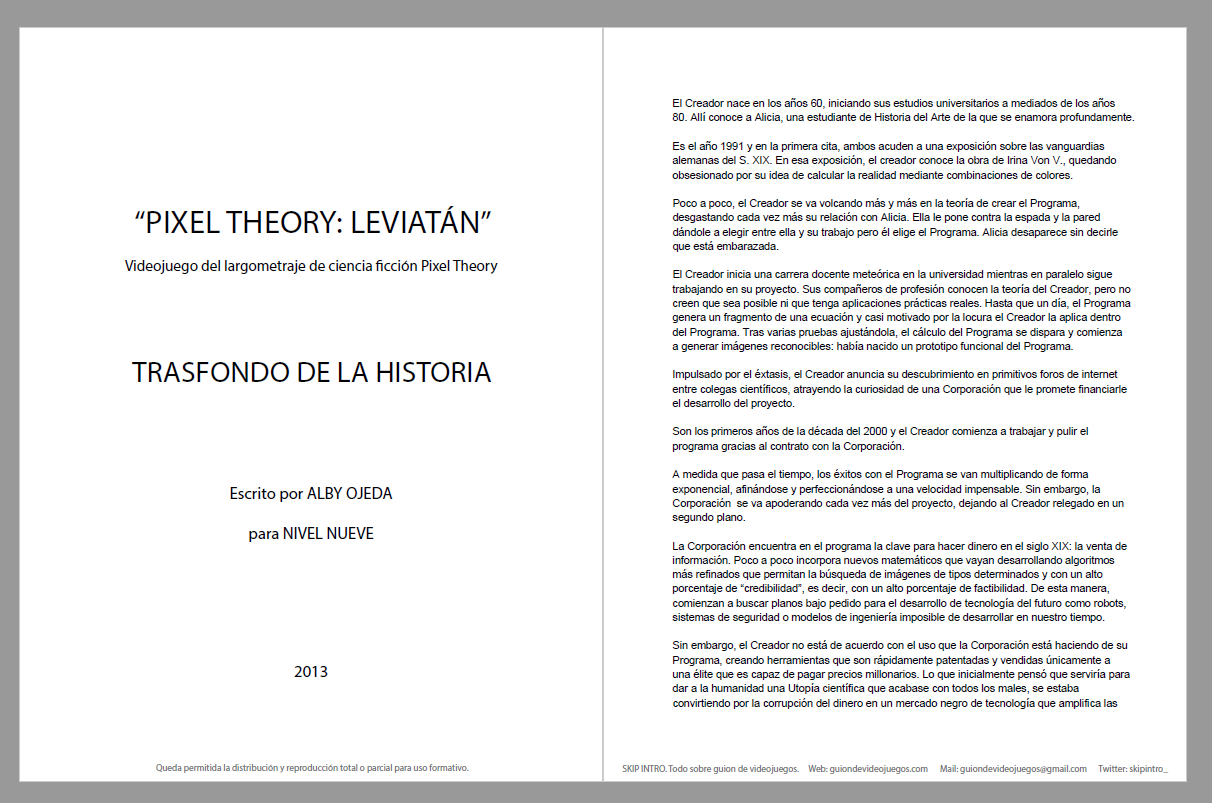
Mientras los distintos departamentos estaban ya manos a la obra con toda la información que les había suministrado, yo trabajaba en paralelo con mi función de guionista. Partiendo de la Escaleta como base central de toda la acción, comencé a dar forma al aspecto humano de los personajes. Para ello utilicé las clásicas herramientas de todo narrador de cualquier medio: Las fichas de personajes y el estudio del trasfondo de la historia que han desencadenado todos los sucesos hasta el arranque del juego.


Con ellas conseguí trazar un mapa emocional para la evolución de los personajes y las fuentes de conflictos entre los personajes. De mucha utilidad, sobretodo porque en el juego me enfrentaba al desafío de crear un personaje carismático que guiase en la lectura de los textos al jugador. A través del cinismo de De Souza pude generar pequeños gags que mantuviesen la sorpresa del jugador, mientras suministraba información adicional que inyectase credibilidad al universo.
Por ejemplo, su rechazo inicial a la tecnología en forma de insultos hacia los pequeños robots de los pasillos, sirven para justificar la resolución violenta del «puzzle» para entrar al laboratorio. Y a su vez, esa resolución sirve como presentación para el reconocimiento del jugador en la escena final de que accionar el mismo diálogo va a detonar uno de los finales.
De la misma manera, la relación de chascarrillos por radio entre De Souza y el Supervisor nos ayuda a pensar que las dimensiones del edificio son titánicas en lugar de reconocer que en las conversaciones únicamente vemos a nuestro personaje de pie en medio del escenario y leemos unas frases junto a una foto.
Sin embargo, el carácter interactivo de los diálogos añadía un nuevo desafío en base a «qué va a elegir el jugador» y «qué va a cambiar en la historia» según sus elecciones. La historia que proponíamos para «Leviatán» debía ser lineal, ya que el objetivo final iba a dar pie a todos los sucesos desarrollados en la película. Pero no podía desaprovechar la oportunidad de utilizar esa herramienta narrativa tan básica de las aventuras gráficas que eran los diálogos interactivos. De esta manera, en lugar de cambiar directamente la acción, están utilizados para ampliar información secundaria (como el diálogo con el Supervisor, donde podemos conocer más de Infantino, personaje del fragmento «La biblioteca de Lucien«), dotar de ilusión de elección en algunas secuencias (como en la escena de la cámara que inicialmente iba a detonar un puzzle, desechado por falta de tiempo) o profundizar a distintos niveles en el trasfondo y motivos del antagonista (el diálogo final en la azotea).
Sin embargo, a la hora de escribir un guion de este tipo se nos plantea siempre la pregunta de cómo se escriben los diálogos de un videojuego. Cuando se trata de escribir diálogos lineales para cinemáticas o cutscenes no hay ningún problema, porque podemos seguir usando el formato clásico de cine con herramientas como el Celtx. Pero ¿y cuando nuestro personaje pueda usar varias frases que desencadenarán distintas respuestas tanto verbales como de acción?
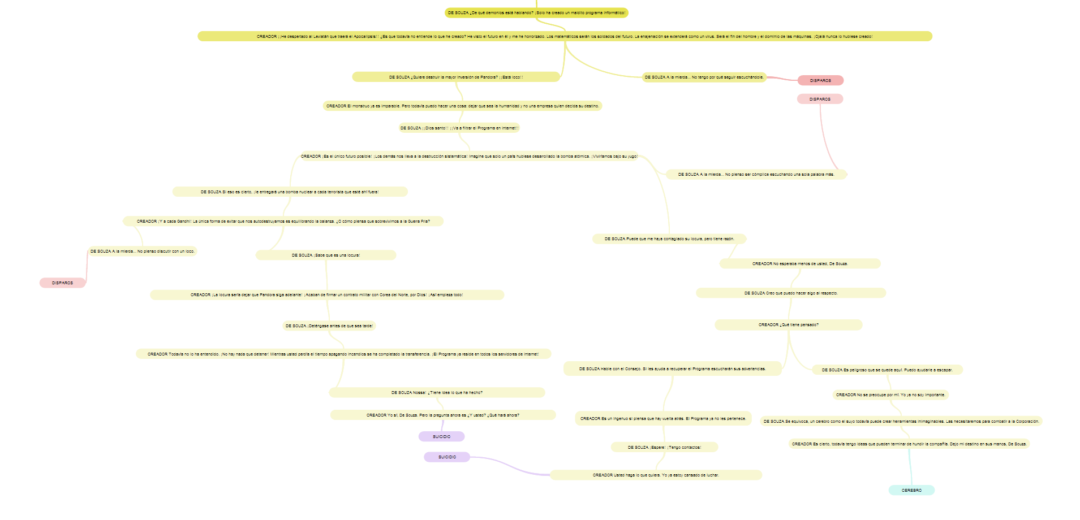
Para ese caso ya no nos sirve el formato clásico y tendremos que tirar de otro formato de escritura: los mapas mentales. A través de ellos podrás escribir líneas de diálogos que abran distintas posibilidades, se relacionen entre ellos o incluso que te lleven al principio. Aquí tienes un fragmento de la estructura del diálogo final para que veas cómo se despliegan las respuestas.

Sin embargo, ocurre a veces que este formato te facilita a ti la labor de escritura pero entorpece su inserción para el equipo de Programación. Así que lo mejor es que llegues a un consenso con ellos sobre qué formato es mejor para agilizar el trabajo de todos. En el caso de «Leviatán» no solo busqué una fórmula para que fuese más fácil copiar y pegar el texto en el proyecto final, sino que utilizamos una nomenclatura que ayudase a la propia programación mediante códigos. Y para ello, de nuevo, utilicé un documento de Excel para ordenar los textos y sus detonantes por escena y tipo.

Fase de testeo del videojuego.
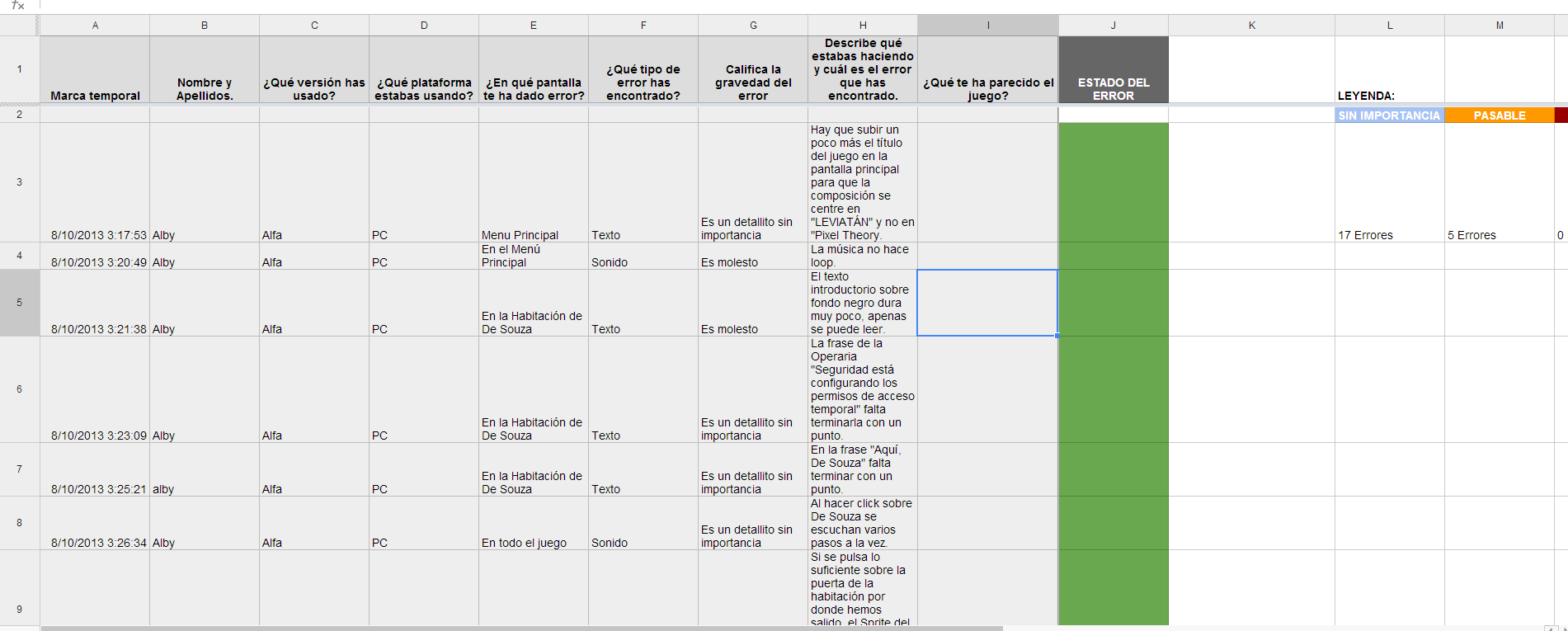
Y así llegamos a la última fase en la que, con el juego listo para recorrerlo de principio a fin, lo enviamos a nuestros testers voluntarios para que se dedicasen a cazar «Bugs». Para ello nos apoyamos en una herramienta que, de nuevo, tienes a tu disposición de forma gratuita en el «Drive»: los formularios.
Gracia a eso, pudimos clasificar a todos nuestros amigos que se ofrecieron voluntarios para echar unas partidas al juego según su tiempo disponible y sus terminales. Para ello primero rellenaron un formulario donde nos señalaban si tenían Mac o PC y su nivel de afición a los videojuegos para evaluar en concreto el impacto en base al tipo de jugador que fuese.
El segundo formulario que creamos fue el «Informe de Tester» que se debía rellenar cada vez que se encontraba un error, describiendo el tipo, nivel y localización. Lo bueno de utilizar este tipo de formularios de Google, es que se genera un archivo Excel donde se agrupan todas las respuestas y que puedes compartir entre tu equipo. De esta manera se automatiza todo el proceso y puedes acceder a un documento simple que reúne todas la incidencias y que puedes clasificar por orden de importancia o discutir con otros miembros la causa y la solución mediante anotaciones.

Y eso es todo. Espero que estos documentos te sirvan para entender cómo se escribe un guion de videojuego o al menos te ayude a
pensar cómo puedes escribir tu propio guion, escuchando las necesidades de tu proyecto y tu equipo. Si tienes la paciencia de leer todos los documentos y estudiarlos comparándolos con el juego, descubrirás cómo las ideas han ido evolucionando en diversos detalles. Por ejemplo, en los primeros documentos el juego ni siquiera tenía título o cómo finalmente algunos diálogos han terminado por simplificarse por ser demasiado largos para el jugador (como bien detectaron los testers).
También comprobarás cómo algunas ideas en las mecánicas de juego se quedaron en el camino por falta de tiempo, como por ejemplo la mecánica de disparo que, en lugar de realizarse de forma automática, lo debía ejecutar el jugador haciendo click en la pantalla. O los puzzles para intentar arreglar la cámara de seguridad o el puzzle para desconectar adecuadamente el Robot de Combate. Ideas que, junto con la espinita que tengo clavada por mi lado de Director de Fotografía de no poder trabajar la iluminación de los ambientes de una forma más espectacular, debieron quedarse atrás para poder cumplir con el calendario.
¿Quieres que te ayude a crear tu primer videojuego narrativo?

Un curso diseñado para escritores y guionistas.
Con este curso podrás crear, diseñar y publicar tu primer videojuego narrativo desde cero.
+ Sin Programar.
+ Sin Dibujar.
+ Y en solo unas horas.
Si te ha gustado, no te puedes perder...
[thrive_leads id=’1722′]